Membuat Widget Berlangganan ( Subscribe ) FeedBurner di Bawah Postingan Blog - Telah kita ketahui pada artikel sebelumnya yang berjudul Cara Daftar dan Memasang FeedBurner Untuk Blog, FeedBurner merupakan situs penyedia layanan gratis yang dimiliki oleh Google sebagai manajemen web (web feed), yang terdiri dari RSS feed dan alat pengelola (management tools) untuk blogger dan aplikasi lain yang berbasis web. Layanan ini menyediakan analisis lalu lintas pengunjung situs dan sistem periklanan yang dapat dipilih. Selain itu FeedBurner juga menyediakan sebuah fasilitas berlangganan (subscribe) untuk dipasang di blog, yang akan digunakan oleh pembaca yang ingin berlangganan artikel blog kita secara gratis.
Seorang pembaca hanya dengan mendaftarkan email mereka dapat berlangganan artikel blog, dimana setiap anda membuat artikel baru di blog, maka artikel tersebut akan langsung terkirim ke email pembaca yang sudah di daftarkan melalui widget berlangganan (subscribe). Dengan hal ini anda sebagai pemilik blog akan sangat di untungkan, karena dengan banyaknya pembaca yang berlangganan di blog kita, maka blog anda akan semakin dikenal dan makin sering untuk dikunjungi.
Memasang kotak widget berlangganan ( subscribe ) dibawah postingan blog akan memudahkan pengunjung menemukan kotak widget berlangganan di blog anda, ketika pengunjung membaca artikel blog sampai akhir. Berikut penampakan kotak widget berlangganan feedburner yang akan kita letakkan dibawah postingan blog anda.
Bagaimana sobat cukup keren bukan?
Namun hal pertama yang harus anda lakukan sebelum membuat dan memasang widget berlangganan ini, anda diwajibkan untuk memiliki alamat url feedburner blog anda. Jika anda belum memiliki alamat url feedburner dan belum faham langkah-langkahnya, silahkan baca artikel yang sudah saya posting sebelumnya di Cara Daftar dan Memasang FeedBurner Untuk Blog. Dalam artikel tersebut juga terdapat cara mengatasi pencurian artikel oleh Auto Blog atau AGC (Automatically Generated Content) karena akses yang mereka gunakan untuk menyadap artikel adalah melalui umpan blog atau biasa disebut feed blog, dalam bahasa IT disebut RSS Feeds (Rich Site Summary atau Really Simple Syndication).
Berikut langkah-langkah cara membuat dan pemasangannya di blog.
Cara Membuat Widget Berlangganan ( Subscribe ) FeedBurner di Bawah Postingan Blog
1. Pertama silahkan login ke akun blogger anda untuk menuju menu blogger atau dashboard.
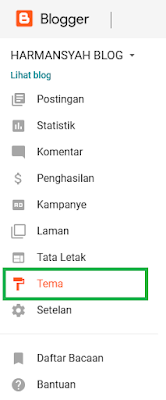
2. Pilih menu Template atau Tema.
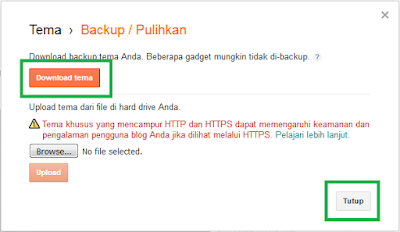
3. Klik Backup / Pulihkan yang terletak di sebelah kanan atas untuk membackup semua kode template blog, untuk berjaga-jaga jika terjadi kesalahan saat anda melakukan edit template.
4. Klik Download Tema, setelah selesai silahkan klik Tutup.
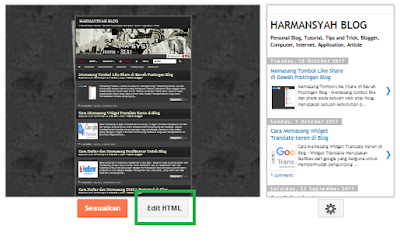
5. Selanjutnya klik Edit HTML.
6. Cari kode ]]></b:skin>, gunakan Ctrl+F pada keyboard untuk mempermudah pencarian.
7. Jika sudah ketemu, letakkan kode berikut ini diatas kode ]]></b:skin>.
.kotakRSS1 {background-color: rgb(255, 255, 255); -moz-border-radius: 5px; border: 1px solid #cccccc; padding:5px 10px; margin: 0 0 10px 0;}8. Kemudian cari kode <data:post.body/>, jangan lupa untuk menggunakan Ctrl+F untuk mempermudah pencarian.
.Rssharmansh {background: url('https://3.bp.blogspot.com/_jeu1dUw9AK4/TS1nXs3efdI/AAAAAAAAAQk/vMny_o0OLEI/s1600/maskolis.co.cc.jpg') no-repeat bottom right;}
.Rssharmansh a {background: none;}
.inpRssharmansh {border: 1px solid #B9C1C6; width: 170px; font-size: 11px; padding:3px 4px 4px 10px;}
.sbmtRssharmansh {padding:2px;}
.harmanshsubs table {border-collapse: inherit; border: none;}
.harmanshsubs tr {border:0;}
.harmanshsubs td {border:0;}
.harmanshsubs th {border:0;}
.clear {clear: both;}
9. Letakkan kode berikut ini tepat dibawah kode <data:post.body/>.
<!-- Script Artikel Berlangganan -->Catatan :
<div class='kotakRSS1'>
<div class='Rssharmansh'>
Jika Anda menyukai Artikel di blog ini, Silahkan <a href='https://feeds.feedburner.com/harmansyah' target='_blank' title='Berlangganan'>
<b>klik disini</b></a> untuk berlangganan gratis via email, Anda akan mendapat kiriman artikel setiap ada artikel yang terbit di <a class='sitename' expr:href='data:blog.homepageUrl' expr:title='data:blog.title'><data:blog.title/></a>
<div class='harmanshsubs'>
<table border='0' cellpadding='0' cellspacing='0' width='100%'>
<tr>
<td align='left' style='padding:5px 0 0 0;' valign='top' width='65%'><form action='https://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('https://feedburner.google.com/fb/a/mailverify?uri=harmansyah', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' style='border:0px;padding:3px;text-align:center;' target='popupwindow'><div align='left'>
<input class='inpRssharmansh' name='email' onblur='if (this.value == "") {this.value = "Ketikkan email anda disini";}' onfocus='if (this.value == "Ketikkan email anda disini") {this.value = "";}' type='text' value='Ketikkan email anda disini'/>
<input name='uri' type='hidden' value='harmansyah'/>
<input name='title' type='hidden' value='harmansyah'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='sbmtRssharmansh' type='submit' value='Subscribe'/></div>
</form></td>
<td align='left' style='padding:4px 0 0 0;' valign='top' width='35%'><a href='https://feeds.feedburner.com/harmansyah'><img alt='' height='26' src='https://feeds.feedburner.com/~fc/harmansyah?bg=99CCFF&fg=444444&anim=0' style='border:0' width='88'/></a></td>
</tr>
</table>
</div>
</div>
</div>
<div class='clear'/>
<!-- End Artikel Berlangganan -->
- Setiap template biasanya memiliki dua sampai empat buah kode <data:post.body/>.
- Silahkan anda mencoba meletakkan kode diatas, dimulai dari kode <data:post.body/> yang pertama sampai kode <data:post.body/> ke empat. Pada kode template blog saya terletak pada kode <data:post.body/> yang kedua.
- Jika kebetulan anda pernah memasang Artikel Terkait ( Related Posts ) seperti yang pernahkan saya bagikan pada artikel yang berjudul Cara Membuat Artikel Terkait di Bawah Postingan Blog, silahkan anda letakkan kode diatas dibawah kode artikel terkait yang pernah anda pasang dahulu.
- Ubahlah tulisan harmansyah berwarna merah dengan ID FeedBurner Blog anda. Coba perhatikan url http://feeds.feedburner.com/harmansyah. Yang berwarna merah merupakan ID Feedburner.
- Ubahlah tulisan berwarna biru dengan kata-kata serta link yang anda inginkan.
- Ketikkan berwarna orange merupakan script widget reader feedburner. Gantilah dengan widget reader feedburner Blog anda. Anda bisa membuat widget readers by feedburner.
10. Jika sudah berhasil dan muncul ditempat yang anda inginkan, silahkan anda klik Save Template atau Tema.
Demikian tutorial sederhana mengenai bagaimana cara membuat widget berlangganan (subscribe) feedburner di bawah postingan blog. Semoga bermanfaat and " Happy Blogging "
Related Posts :
Silahkan
klik disini untuk berlangganan Artikel Gratis via email, Anda akan mendapat kiriman artikel setiap ada artikel yang terbit di HARMANSYAH BLOG










2 komentar:
@rahma auliyaa, oke wait
Thanks uda di share sobat, ni link buat ente https://nicoblog.org/pc-games/battle-realms-ii-winter-of-the-wolf-usa/
Post a Comment
...... Terima kasih telah berkunjung, silahkan berkomentar dengan baik sopan sesuai dengan tema konten dan tidak mengandung unsur Sara ......