Cara Menuliskan Kode HTML dan JavaScript di Komentar Blog - Sebelum ke langkah-langkah bagaimana cara menuliskan kode HTML dan kode JavaScript pada kolom komentar blog, ada baiknya anda memahami terlebih dahulu tentang Apa itu HTML dan JavaScript ? Hypertext Markup Language (HTML) adalah sebuah bahasa markah yang digunakan untuk membuat sebuah halaman web, menampilkan berbagai informasi di dalam sebuah penjelajah web Internet dan pemformatan hiperteks sederhana yang ditulis dalam berkas format ASCII agar dapat menghasilkan tampilan wujud yang terintegerasi. Sedangkan JavaScript adalah bahasa pemrograman web yang bersifat Client Side Programming Language. Client Side Programming Language adalah tipe bahasa pemrograman yang pemrosesannya dilakukan oleh client. Aplikasi client yang dimaksud merujuk kepada web browser seperti Google Chrome dan Mozilla Firefox. Itulah sedikit penjelasan singkat mengenai HTML dan JavaScript.
Kembali ke tema artikel, ketika menulis komentar di kolom kotak komentar blog, terkadang para blogger harus menyertakan beberapa deretan kode HTML atau JavaScript untuk menanyakan atau menjawab sebuah pertanyaan yang berhubungan dengan kode HTML atau JavaScript. Namun setelah menekan tombol publish untuk mempublish komentar tersebut, keluar sebuah peringatan dengan tulisan berwarna merah yang intinya blogger melarang kita menyisipkan kode HTML atau JavaScript di dalam komentar saat melakukan komentar. Untuk alasannya kenapa pihak blogger melarangnya, saya tidak tahu kenapa dan mengapa. Karena hal ini banyak blogger yang akhirnya mengganti kolom komentar default blogspot dengan kolom komentar lain dari situs lain, seperti disqus, google plus, dan facebook.
Berminat memasang kolom komentar lain di blog yang tentunya lebih menarik dan efisien, silahkan baca artikel berikut ini sebagai panduannya.
Anda bisa melihat penampakkan peringatan atau notifikasi tersebut pada gambar berikut ini.
Kembali ke tema artikel, ketika menulis komentar di kolom kotak komentar blog, terkadang para blogger harus menyertakan beberapa deretan kode HTML atau JavaScript untuk menanyakan atau menjawab sebuah pertanyaan yang berhubungan dengan kode HTML atau JavaScript. Namun setelah menekan tombol publish untuk mempublish komentar tersebut, keluar sebuah peringatan dengan tulisan berwarna merah yang intinya blogger melarang kita menyisipkan kode HTML atau JavaScript di dalam komentar saat melakukan komentar. Untuk alasannya kenapa pihak blogger melarangnya, saya tidak tahu kenapa dan mengapa. Karena hal ini banyak blogger yang akhirnya mengganti kolom komentar default blogspot dengan kolom komentar lain dari situs lain, seperti disqus, google plus, dan facebook.
Berminat memasang kolom komentar lain di blog yang tentunya lebih menarik dan efisien, silahkan baca artikel berikut ini sebagai panduannya.
Anda bisa melihat penampakkan peringatan atau notifikasi tersebut pada gambar berikut ini.
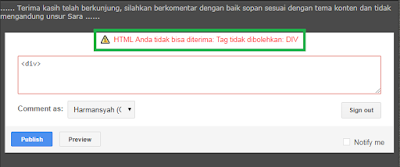
Peringatan ketika anda menyisipkan Kode HTML <div> di kotak komentar
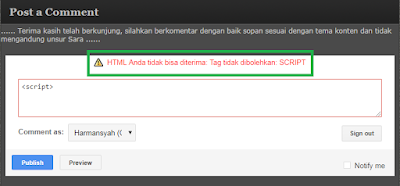
Peringatan ketika anda menyisipkan Kode JavaScript <script> di kotak komentar
Bagaimana cara mengatasi permasalahan tersebut? Supaya anda bisa menyertakan kode-kode tersebut ketika anda melakukan komentar di blog anda sendiri atau orang lain.
Caranya adalah dengan cara mem-PARSE terlebih dahulu kode-kode tersebut, baik itu berupa kode HTML atau pun JavaScript ke penyedia layanan parse atau mem-parse dengan cara manual. Berikut langkah-langkahnya.
Cara Menuliskan Kode HTML dan JavaScript di Komentar Blog
1. Pertama silahkan anda ketik terlebih dahulu komentar anda beserta kode html atau javascriptnya.
2. Copy semua komentar beserta kodenya >> lalu kunjungi situs
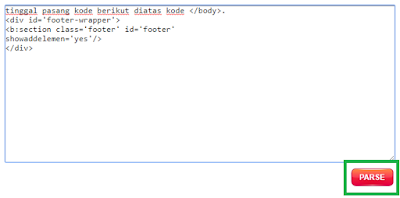
www.blogcrowds.com/resources/parse_html.php3. Paste semua komentar beserta kode yang dicopy tadi ke dalam kotak yang sudah disediakan.
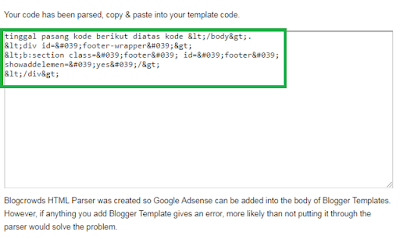
4. Lalu klik tombol PARSE berwarna merah, sehingga ketikkan anda akan berubah seperti gambar berikut.
5. Setelahnya silahkan anda copypaste semua hasil parse tersebut ke dalam kotak komentar, lalu klik Publish.
Mudah bukan? Cara ini juga bisa anda gunakan ketika terjadi kesalahan ketika anda ingin menyisipkan atau memasukkan kode Google adsense ke dalam template blogger.
Catatan penting yang harus anda perhatikan, apabila anda ingin mem-parse kode HTML dan JavaScript dengan cara manual.
Ubah kode :
< tanda buka tutup kurung lancip > menjadi >
" (tanda petik dua) menjadi "
' (tanda petik tunggal) menjadi '
& menjadi &
Memparse kode HTML dan kode JavaScript dengan memanfaat situs penyedia layanan parse, lebih memudahkan anda dan lebih efisien daripada harus mengganti bagian-bagian tertentu dalam kode HTML dan JavaScript tersebut dengan kode tertentu secara manual.
emikian tutorial sederhana mengenai bagaimana cara menuliskan kode html & javascipt di kotak komentar ketika melakukan komentar. Semoga bermanfaat and " Happy Blogging "
emikian tutorial sederhana mengenai bagaimana cara menuliskan kode html & javascipt di kotak komentar ketika melakukan komentar. Semoga bermanfaat and " Happy Blogging "
Related Posts :
Silahkan
klik disini untuk berlangganan Artikel Gratis via email, Anda akan mendapat kiriman artikel setiap ada artikel yang terbit di HARMANSYAH BLOG









0 komentar:
Post a Comment
...... Terima kasih telah berkunjung, silahkan berkomentar dengan baik sopan sesuai dengan tema konten dan tidak mengandung unsur Sara ......