Untuk membuat template, tentu saja tidaklah mudah. Anda diharuskan menguasai bahasa pemrograman seperti CSS, HTML, JavaScript, memiliki jiwa seni serta imajinasi yang cukup banyak, dan membutuhkan waktu yang cukup lama sampai template yang dibuat layak untuk digunakan. Berbeda dengan menulis postingan, anda tidak perlu memiliki keahlian khusus ketika menulis artikel dan membagikannya.
Maka dari itu sudah sewajarnya pemilik template menempatkan link situs mereka pada footer template yang mereka buat dengan susah payah, terutama untuk pembuat template yang membagikan template mereka secara gratis. Namun seperti yang anda ketahui, banyak para blogger dengan sengaja menghapus credit link tersebut tanpa rasa malu untuk kepentingan pribadi dan menggantinya dengan link mereka sendiri.
Oleh karena itu, disini saya akan mencoba memberikan sedikit tekhnik dari catatan lama saya, bagaimana cara membuat credit link pada template buatan anda, tidak bisa dihapus atau diganti oleh orang lain secara permanen. Silahkan ikuti langkah-langkah berikut.
Cara Membuat Credit Link Template Tidak Bisa Dihapus dan Diganti
Membuat Kode JavaScript
Pertama-tama silahkan anda copy paste kode JavaScript berikut pada notepad terlebih dahulu.
<script type="text/javascript">Catatan :
//<![CDATA[
$(document).ready(function () { if ($("#mycredit,.mycredit").attr("href") != "https://harmansh.blogspot.com/") {
window.location.href = "https://harmansh.blogspot.com/"; }});
//]]> </script>
mycredit : silahkan anda ganti sesuai keinginan anda
http://harmansh.blogspot.com/ : silahkan anda ganti dengan URL web atau blog anda
Meng-Encode Script
Setelah membuat kode JavaScript, langkah selanjutnya adalah meng-encode script yang anda buat tadi pada notepad.
1. Silahkan anda menuju ke alamat https://javascriptobfuscator.com/Javascript-Obfuscator.aspx
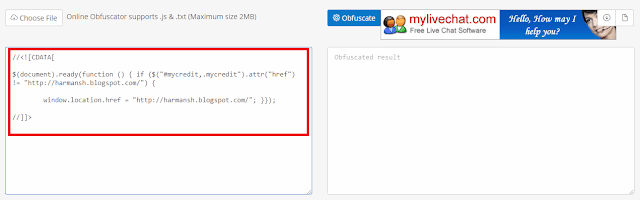
2. Copy paste kode JavaScript diatas yang disimpan pada notepad ke kolom Choose File, tanpa kode jQuery (tanpa <script type="text/javascript"> dan </script>) seperti gambar berikut
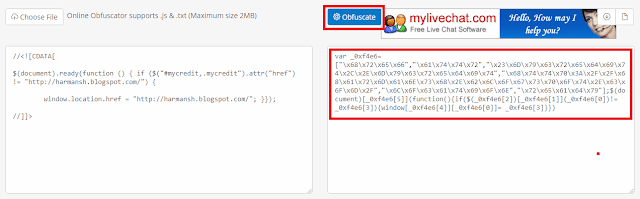
3. Selanjutnya klik tombol Obfuscate seperti gambar berikut. Kemudian simpan hasil encode tersebut pada notepad untuk anda gunakan nanti
Memasang Hasil Encode
1. Login ke aku blogger anda
2. Pilih menu Template >> Edit HTML
3. Temukan kode </body>
4. Jka sudah ketemu, letakkan kode hasil encode yang anda simpan pada notepad tadi tepat diatas kode </body> dengan menyertakan kode jQuerynya sehingga susunannya menjadi seperti berikut.
<script type="text/javascript">var _0xf4e6=["\x68\x72\x65\x66","\x61\x74\x74\x72","\x23\x6D\x79\x63\x72\x65\x64\x69\x74\x2C\x2E\x6D\x79\x63\x72\x65\x64\x69\x74","\x68\x74\x74\x70\x3A\x2F\x2F\x68\x61\x72\x6D\x61\x6E\x73\x68\x2E\x62\x6C\x6F\x67\x73\x70\x6F\x74\x2E\x63\x6F\x6D\x2F","\x6C\x6F\x63\x61\x74\x69\x6F\x6E","\x72\x65\x61\x64\x79"];$(document)[_0xf4e6[5]](function(){if($(_0xf4e6[2])[_0xf4e6[1]](_0xf4e6[0])!= _0xf4e6[3]){window[_0xf4e6[4]][_0xf4e6[0]]= _0xf4e6[3]}}) </script>5. Klik Save Template
Membuat Kode Pemanggil jQuery
Untuk memfungsikan kode JavaScript yang sudah anda pasang anda hasur menambahkan kode pemanggilnya pada kode footer template anda. Contoh kode HTML footer pemanggilnya.
<div id='footer'>Silahkan ganti ketikkan berwarna merah sesuai dengan url dan title blog anda.
Template by <a href='https://harmansh.blogspot.com/' id='mycredit' title='HARMANSYAH BLOG'>HARMANSYAH BLOG</a>
</div>
Sebenarnya anda bisa meletakkan langsung kode javascript yang anda buat diatas kode </body> tanpa meng-encode kode javascript tersebut terlebih dahulu.
Maksud dari meng-encode kode jacascript tersebut terlebih dahulu adalah agar kode javascript tidak bisa dilihat secara langsung alias disembunyikan.
Demikian tutorial sederhana mengenai bagaimana cara membuat credit link yang tidak bisa dihapus atau diganti secara permanen. Semoga bermanfaat and " Happy Blogging "
Related Posts :
Silahkan
klik disini untuk berlangganan Artikel Gratis via email, Anda akan mendapat kiriman artikel setiap ada artikel yang terbit di HARMANSYAH BLOG







3 komentar:
kalau untuk template amp gimana cara nya gan?
@ArRahim, Sepertinya sama gan, soba diubek ubek dulu deh gan
amp tidak bisa, karena script itu menggandung javascripts.
Post a Comment
...... Terima kasih telah berkunjung, silahkan berkomentar dengan baik sopan sesuai dengan tema konten dan tidak mengandung unsur Sara ......