Cara Membuat Semua Eksternal Link di Blog Menjadi Terbuka di Tab Baru Ketika di Klik - External link atau Link eksternal adalah sebuah link yang berada pada blog yang mengarah ke blog lain, baik dari halaman homepage maupun halaman postingan blog yang anda miliki menuju ke halaman homepage maupun halaman postingan blog lain.
Beberapa jenis Eksternal Links
Dalam dunia perblogan eksternal links ada dua macam, yakni antara lain :
- Link Dofollow
- Link Nofollow
Mari kita ulas satu per satu, apa yang dimaksud dengan kedua jenis link eksternal diatas.
Link Nofollow
Link Nofollow adalah link yang diberikan atribut rel='nofollow' pada baris htmlnya. Atribut ini merupakan perintah dan instruksi bagi bot search engine untuk tidak mengikuti link tujuan dan tidak memberikan pengaruh di SERPS pada halaman dimana link tersebut diletakkan.
Berikut adalah contoh atribut nofollow yang disertakan dalam sebuah link :
<a href=' https://harmansh.blogspot.com/' rel='nofollow'> HARMANSYAH BLOG </a>
Atribut nofollow pada contoh link diatas akan memberikan perintah pada bot search engine agar mereka tidak mengikuti arah dan tujuan link tersebut berada. Ini artinya, halaman tujuan dari hyperlink tersebut tidak akan di rayapi oleh bot search engine meskipun link tersebut bisa di klik dan dituju oleh pengguna. Umumnya, atribut nofollow ini digunakan untuk memberikan referensi halaman pada situs lain yang sifatnya " belum bisa di percaya " reputasinya.
Seperti misalnya ketika ada pembahasan dalam artikel yang berkaitan tentang spam dan kita ingin memberikan referensi halaman contoh tentang spam, maka link yang kita buat sebaiknya menggunakan atribut nofollow pada baris html link tersebut.
Tidak seperti link nofollow, Link Dofollow tidak menggunakan atribut rel='dofollow' didalam baris html linknya. Pasalnya, setiap link yang tidak menggunakan atribut rel='nofollow' sudah secara otomatis bersifat Dofollow meskipun atribut rel='dofollow' tidak ada dalam baris html link tersebut.
Gampangnya bisa dibilang begini "link dofollow tidak perlu diisikan rel='dofollow' karena secara default sudah dofollow". contohnya seperti URL link dibawah berikut ini :
<a href=' https://harmansh.blogspot.com/' > HARMANSYAH BLOG </a>
Link yang bersifat dofollow ini akan mengijinkan bot search engine merayapi halaman tujuan dari link tersebut, sekaligus juga akan mempengaruhi peringkat halaman di SERPS. Jika halaman tersebut memiliki reputasi yang baik, maka halaman tempat link dipasang akan ikut berdampak baik .
Pun sebaliknya, jika halaman tujuan link memiliki reputasi yang buruk di Search engine, maka dampaknya juga buruk bagi halaman tempat link itu berada.
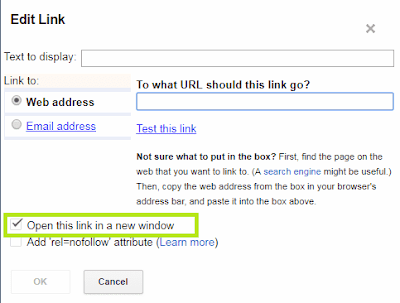
Nah sesuai tema yang akan saya bahas hari ini, saya akan berbagi script yang akan diletakkan pada kode template blog yang berfungsi untuk membuat semua link external atau link orang lain yang anda pasang pada blog menjadi terbuka pada tab baru atau nama kerennya Open In New Tab secara otomatis ketika link tersebut di klik, tanpa anda harus menambahkan kode html target = "_blank" pada eksternal link secara manual maupun mencentang pilihan Open this link in a new window pada Edit Link saat menulis postingan.
Untuk membuat eksternal link terbuka di tab baru secara otomatis ketika diklik caranya cukup mudah, anda hanya meletakkan sedikit kode javascript ke dalam kode template blog. Silahkan ikuti langkah-langkah berikut.
Membuat Semua Eksternal Link Terbuka di Tab Baru Secara Otomatis Saat diKlik
- Login ke akun blogger anda.
- Pilih menu Template atau Tema.
- Klik Edit HTML.
- Temukan kode </body>.
- Jika sudah ketemu, Letakkan kode javascript berikut dibawah ini tepat diatas kode </body>.
<script type="text/javascript">
//<![CDATA[
//harmansh | Open New Tab
function externalLinks() {
for(var c = document.getElementsByTagName("a"), a = 0;a < c.length;a++) {
var b = c[a];
b.getAttribute("href") && b.hostname !== location.hostname && (b.target = "_blank")
}
}
;
externalLinks();
//]]>
</script>
- Terakhir klik Save Template atau Simpan Tema.
- Silahkan cek hasilnya, apakah sudah berhasil atau belum. Saya yakin berhasil karena langkahnya hanya sedikit.
Demikian tutorial sederhana bagaimana cara membuat semua eksternal link ketika diklik akan langsung terbuka di tab baru secara otomatis. Semoga bermanfaat and " Happy Blogging "
Related Posts :
Silahkan
klik disini untuk berlangganan Artikel Gratis via email, Anda akan mendapat kiriman artikel setiap ada artikel yang terbit di HARMANSYAH BLOG







1 komentar:
Terimakasih. Sangat memmbantu
Post a Comment
...... Terima kasih telah berkunjung, silahkan berkomentar dengan baik sopan sesuai dengan tema konten dan tidak mengandung unsur Sara ......