Widget Burung Twitter Terbang di Blog - Twitter adalah layanan jejaring sosial dan mikroblog daring yang memungkinkan penggunanya untuk mengirim dan membaca pesan berbasis teks hingga 140 karakter, yang dikenal dengan sebutan kicauan (tweet). Twitter merupakan salah satu sosial media populer di internet. Perlunya menambahkan widget twitter di blog, selain untuk mendapatkan banyak follower juga dapat membuat blog menjadi ramai pengunjung yang dapat ngetweet atau share artikel blog di twitter. Tekhnik ini oleh para blogger biasa disebut Teknik SEO Social Media.
Sudah banyak blogger yang membagikan bagaimana membuat widget ini, namun file javascript widget tersebut sudah tidak berfungsi dikarenakan media layanan (google code) tempat mereka meng-upload file javascript widget ini ditutup secara tiba-tiba oleh pemiliknya bak ditelan bumi.
Oh iya disamping untuk menambah teknik SEO blog, widget ini juga bermanfaat untuk membuat tampilan blog anda menjadi lebih hidup dan menarik. Berikut penampakan burung twitter yang terbang kesana kemari di halaman blog.
Cara Membuat dan Memasang Widget Burung Twitter Terbang di Blog
1. Pertama-tama silahkan login ke dashboard blogger anda.
2. Pilih menu Tata Letak >> lalu klik Tambahkan Gadget atau Add Gadget.
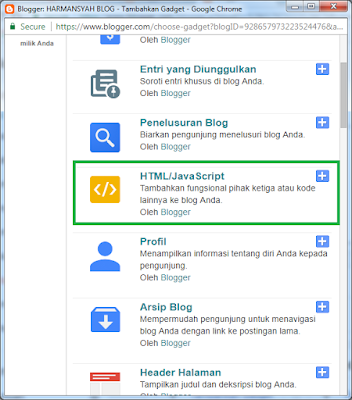
3. Pilih dan klik HTML/JavaScript.
4. Muncul tampilan seperti gambar berikut.
5. Copy paste kode di bawah ini ke kotak konten. Judulnya dikosongkan saja.
<!-- Star floating twitter Bird -->
<script type="text/javascript" src="https://cdn.rawgit.com/harmansyah/harmansyah-html/53a6aa23/burungtwitterharmansh.js"></script>
<script type="text/javascript">
var birdSprite="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqf0yBxav5HwZcWlb3avSjZLtrj6QFUkTZhyphenhyphenmNYMCinesstfVj7F-oa3xf3vGx4fPhCH_nGA_EL8IOfj2ymoIWsvCaI5qTovDJHl0lkTrUpIBcZH9rGqq3fy5MDkYjzFxur7dbfgp_O5nN/s1600/btsnts-twitterbirdsprite.png";
var targetElems=new Array("img","hr","input","textarea","button","select","table","td","div","ul","ol","li","h1","h2","h3","h4","p","code","object","a","b","strong","span");
var twitterAccount = "harmansyahid";
var tweetThisText = " https://harmansh.blogspot.com/ ";
tripleflapInit();
</script>
<!-- End floating twitter Bird -->
Catatan :
- Tulisan berwarna merah merupakan URL gambar burung sesuai warna burung, jika anda ingin mengganti warna burung, silahkan ganti dengan URL warna gambar burung yang saya sediakan di bawah.
- Tulisan berwarna orange adalah nama akun twitter, silahkan anda ganti dengan nama akun twitter anda.
- Agar file javascriptnya lebih ringan (https://cdn.rawgit.com/harmansyah/harmansyah-html/53a6aa23/burungtwitterharmansh.js), anda bisa membuat sendiri file tersebut. Apabila belum paham caranya anda bisa membaca tutorialnya pada artikel berjudul Membuat File JavaScript (.js) Milik Sendiri dan Cara Menyimpan File Javascript CSS dan HTML di Github untuk tutorial meng-upload file javascript yang kita buat ke media layanan Github agar bisa digunakan.
6. Terakhir klik Simpan atau Save
Selain dengan menambahkan gadget, anda juga dapat meletakkan kode tersebut ke dalam kode template blog dengan melakukan Edit HTML tepat diatas kode </body>.
Untuk membuat burung twitter dengan warna yang lain, anda dapat mengganti kode berwarna merah pada kode diatas dengan kode di bawah ini sesuai dengan keinginan anda.
Burung twitter warna putih
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibECrJOJIXmFUhkpm0GkvqdPnZNO0kbeaUUv_kQSxp-4tQQJ2n_zscONKQS25CEHuiYsns3QCyqNGj1ywTbC39DhyKcm2ONf8JBynUCedA1mEmxGbPwgXJURER6i6HwiwPchgfyCROve0/s1600/white+bird.png
Burung twitter warna kuning
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgd0rFuLFtmo9_-yFqs2KZ62hIg51Ku0Lrb0XZyv6Zo798kd6pzcfj8nIEal-q2f5JfuscQU4UD58N3JXBSiITeWzGgmOI6Rj-ebxL4eU-91GKrFHAzWum8kN5ep7EyYV2HJU4L1Gg81rc/s1600/yellow+bird.png
Burung twitter warna merah
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5s3bIlXSCOxc23E2zXHFR6d9q0gUVJm29-1svvz38vV0Tio-w6cllbioEh0b7ao3Yp811zznVE9z5D1IBlz93N7OkUybznmVRDlyV-lhvy2sMs3Dg8k1_QRYv46LyMFhbxp1-MGK_qVE/s1600/red+bird.png
Burung twitter warna ungu
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDbQ0YF1Nhco9XvGkkWOrVwUMzt7XqpTrWE1foKm8o01whP4VGHvuFE90n2tnINXOA6u7kZBebbJxbZs9ad2u10BLjLFaMEAKUznTOqKkpK-u3MqN2oGOnDN1Tu5N4pc1IodRyb_uUaug/s1600/purple+bird.png
Burung twitter warna hijau
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrp2tszEHunZANJ2gUhSO6Kpb2kYEZKRV0Af5iMgL6EYZRoK427N4XcxgkBtzleTfmNW37kIPp67S9_h9ViEufdyrN2snIMF9NWW6UAXpfv9fiLh5GBWY7MrHFY2iYCd2-vjobZKVgXro/s1600/Green+bird.png
Burung twitter warna biru
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6noSE1nJGav16enZSn1AqLo9jN-hG5r7lk7cnqZltbRylmyV1IdYh4Vkec_MiqtBxMvmX8oc62umskRyosVP4DDLPFK5yBANsRpxW9ncE9qSb23qE0elJMocgbt9Y765WwcSEbrp2Crs/s1600/cyan+bird.png
Burung twitter warna coklat
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZmt9D4hKgsj58mktXHz_fBodqInXOwtrd961X4uQi7-_RBx5Nyj3BPaz1zsc7N6WRevJxmv5g4Qo7yuvG3T7q3TRsWiuVmfA_rdhAZWg5808RcnyuQ1BAe3T1gpeM3wXsLOKwIqrlFrM/s1600/brown+bird.png
Burung twitter warna hitam
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgeusuvH7n8HqMZkLcGhGvsUxXYmcUVIq_CG890_pJHLvdv7Z4LindmQLWrQHpFu0hjNsfqP0ganiLK-0rdaCPfCV07E3xO0xVHbyFSOivQLcyfJBLLUIE0hNTvogVWuOxqMku7EdiXk20/s1600/black+bird.png
Demikian tutorial sederhana bagaimana cara membuat dan memasang widget burung twitter terbang di blog dengan mudah. Semoga bermanfaat and " Happy Blogging "
Related Posts :
Silahkan
klik disini untuk berlangganan Artikel Gratis via email, Anda akan mendapat kiriman artikel setiap ada artikel yang terbit di HARMANSYAH BLOG










2 komentar:
mancep
@masnarcomputer, seeep
Post a Comment
...... Terima kasih telah berkunjung, silahkan berkomentar dengan baik sopan sesuai dengan tema konten dan tidak mengandung unsur Sara ......